Visual Studio Codeにデフォルトで備わった便利な機能と設定集。拡張機能をインストールしなくてもOKなので手軽に使用できる。
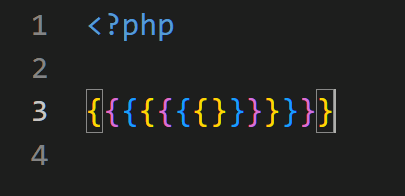
開始と終了のブラケットをセットで同じカラーにする
設定>設定を開き、設定の検索の入力欄に、editor.bracketPairColorization.enabledと入力する。
Editor › Bracket Pair Colorization: Enabledにチェックを入れて有効化する。

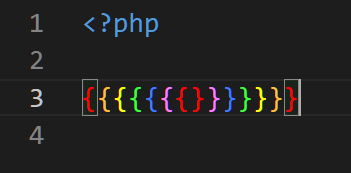
ブラケットの色をカスタマイズする
ファイル>ユーザー設定>設定を開き、設定の検索の入力欄の右横にある、ファイルに矢印が重なっているアイコンをクリックする。
{
"editor.bracketPairColorization.enabled": true,
// 追加
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#FF0000", // 赤
"editorBracketHighlight.foreground2": "#FFBF3F", // 橙
"editorBracketHighlight.foreground3": "#FFFF00", // 黄
"editorBracketHighlight.foreground4": "#3FFF3F", // 緑
"editorBracketHighlight.foreground5": "#3F7FFF", // 青
"editorBracketHighlight.foreground6": "#FF7FFF" // 紫
}
}表示の確認

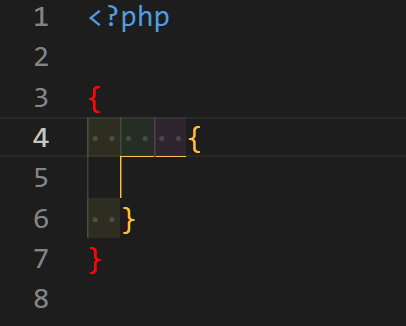
カーソルがどの括弧の中にいるか表示する
"editor.guides.bracketPairs": "active",表示の確認

キーバインドの設定
設定場所は、左下の管理>キーボードショートカット>右上のキーボードショートカットを開く(JSON)と進み、JSONを編集する。
変更点は3点。
- 入力補完機能(suggest)を
TabとShift+Tabで移動する Tabで括弧の外へカーソルを移動する- タブの挿入は
Shift+Tabで行う
[
{
"key": "tab",
"command": "selectNextSuggestion",
"when": "suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"
},
{
"key": "shift+tab",
"command": "selectPrevSuggestion",
"when": "suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"
},
{
"key": "tab",
"command": "cursorRight",
"when": "!suggestWidgetMultipleSuggestions && !suggestWidgetVisible && textInputFocus"
},
{
"key": "shift+tab",
"command": "tab",
"when": "!suggestWidgetMultipleSuggestions && !suggestWidgetVisible && editorTextFocus && !editorReadonly && !editorTabMovesFocus"
},
{
"key": "tab",
"command": "-tab",
"when": "!suggestWidgetMultipleSuggestions && !suggestWidgetVisible && editorTextFocus && !editorReadonly && !editorTabMovesFocus"
},
]
参考
- VSCodeのキーボードショートカットのオススメ設定例
https://qiita.com/noanoa07/items/0e22d7115a35498e0e08
Related Tags
