WordPressのブロックの一つであるスペーサーブロックは、高さをpx単位で指定するという仕様だが、毎回pxを調整しなくてもいいように、あらかじめ複数の高さのスタイルを設定しておく。
実装手順
子テーマのフォルダ内にJSファイルを作成する
子テーマのフォルダ内にカスタマイズ用JavaScriptを格納するjsフォルダを作成し、その中にblock-script.jsを作成する。
- themes
- 親テーマ
- 子テーマ
- jsフォルダ
- block-script.js //ここに作成する
- style.css
- functions.php
- jsフォルダ
block-script.jsには以下のように記述する。
wp.blocks.registerBlockStyle('core/spacer', {
name: 'space-40px',
label: '高さ40px'
});
wp.blocks.registerBlockStyle('core/spacer', {
name: 'space-30px',
label: '高さ30px'
});
wp.blocks.registerBlockStyle('core/spacer', {
name: 'space-20px',
label: '高さ20px'
});
- name: 'space-40px'
nameの値のspace-40pxの頭に半角文字のjs-style-をつけたものが、スペーサーブロックのクラス名になる
この場合のクラス名は、js-style-space-40px
- label: '高さ40px'
- スペーサーブロックのパネルに表示される名称
子テーマのフォルダ内にCSSファイルを作成する
子テーマのフォルダ内にカスタマイズ用CSSを格納するcssフォルダを作成し、その中にblock-style.cssを作成する。
- themes
- 親テーマ
- 子テーマ
- jsフォルダ
- block-script.js
- cssフォルダ
- block-style.css //ここに作成する
- style.css
- functions.php
- jsフォルダ
block-style.cssには以下のように記述する。
.is-style-space-40px {
height: 40px !important;
}
.is-style-space-30px {
height: 30px !important;
}
.is-style-space-20px {
height: 20px !important;
}
!importantを付与することで、デフォルトのスタイルを打ち消している。
functions.phpで作成したjsファイルとcssファイルを読み込む
子テーマのfunctions.phpに、1のblock-script.jsと、2のblock-style.cssを読み込むためのコードを追記する。
//blockスタイルの読み込み
add_action('enqueue_block_editor_assets', function () {
// CSSの読み込み
$timestamp = date('Ymdgis', filemtime(get_stylesheet_directory() . '/css/block-style.css'));
wp_enqueue_style('my-block-style', get_stylesheet_directory_uri() . '/css/block-style.css', [], $timestamp);
// JSの読み込み
$timestamp = date('Ymdgis', filemtime(get_stylesheet_directory() . '/js/block-script.js'));
wp_enqueue_script('my-block-script', get_stylesheet_directory_uri() . '/js/block-script.js', [], $timestamp, true);
});
//web表示側でもblock-style.cssを読み込む
add_action('wp_enqueue_scripts', function () {
$timestamp = date('Ymdgis', filemtime(get_stylesheet_directory() . '/css/block-style.css'));
wp_enqueue_style('my-block-style', get_stylesheet_directory_uri() . '/css/block-style.css', [], $timestamp);
});
4,8,13行目の$timestamp = date('Ymdgis', filemtime(get_stylesheet_directory()~は、ファイル名の末尾に更新日時のクエリパラメータを付けることで、キャッシュを更新している。
また、ファイルの読み込みでは、cssファイルとjsファイルは子テーマに格納しているので、子テーマのURLを返す関数であるget_stylesheet_directory_uri()を使用している。
- get_template_directory
- テーマディレクトリまでのパスの取得。常に親テーマのディレクトリまでのパスを返す。
親テーマで使用した場合:/home/www/wordpress/wp-content/themes/main-theme
子テーマで使用した場合:/home/www/wordpress/wp-content/themes/main-theme
- get_stylesheet_directory
- 現在のテーマまたは子テーマのスタイルシートディレクトリのパスを取得
親テーマ内のfunctions.phpで実行されても今見ているサイトのテーマまでのパスが取得できる
親テーマで使用した場合:/home/www/wordpress/wp-content/themes/main-theme
子テーマで使用した場合:/home/www/wordpress/wp-content/themes/sub-theme
- et_template_directory_uri()
- 有効化しているWordPressテーマもしくは親テーマのテーマディレクトリURLを取得
親テーマで使用した場合:http://test.com/wp-content/themes/test
子テーマで使用した場合:http://test.com/wp-content/themes/test
- get_stylesheet_directory_uri()
- 有効化しているWordPressテーマのテーマディレクトリURLを取得
親テーマで使用した場合:http://test.com/wp-content/themes/test
子テーマで使用した場合:http://test.com/wp-content/themes/test-child
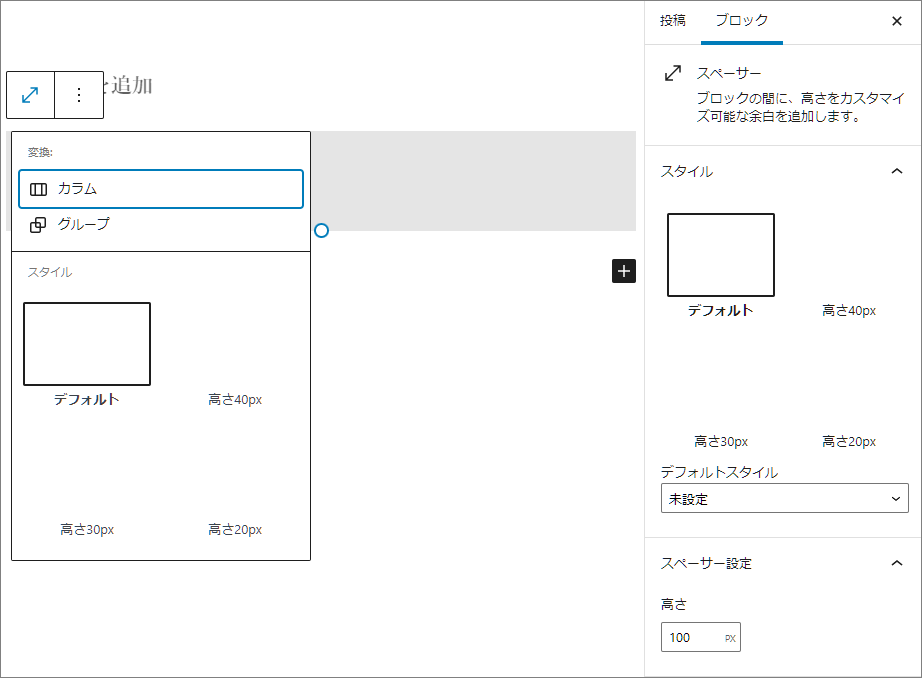
完成

スペーサーブロックを拡張して、オリジナルスペーサーブロックを選択できるようになった。
- スペーサーブロックに独自スタイルを追加【記事作成スピードアップ】
https://web-children.com/2022/04/03/style-adding-to-spacer-block - WordPressのブロックに独自のスタイルを適用
https://rfs.jp/sb/wordpress/wp-lab/add-block-style.html
Related Tags
