Prism.jsのプラグインや言語を追加する時は、prism.cssやprism.jsに記載されたURLへ飛ぶと、前回ダウンロード時の設定を反映したダウンロードページヘ飛ぶことができる。
Prism.jsにPluguinを追加したい
Prism.jsの初期ダウンロードで、チェックを入れずファイルを入手できなかったPluginや言語がある時は、prism.cssやprism.jsに記載されたURLへ飛ぶのが手軽。
選択した項目がアドレスに一部となっているため、一から選択し直す手間が省ける。
prism.css
/* PrismJS 1.27.0
https://prismjs.com/download.html#themes=prism-tomorrow&languages=markup+css+clike+javascript+apacheconf+markdown+markup-templating+php+plsql+sql&plugins=line-highlight+line-numbers+show-language+normalize-whitespace+toolbar+copy-to-clipboard */prism.js
/* PrismJS 1.27.0
https://prismjs.com/download.html#themes=prism-tomorrow&languages=markup+css+clike+javascript+apacheconf+markdown+markup-templating+php+plsql+sql&plugins=line-highlight+line-numbers+show-language+normalize-whitespace+toolbar+copy-to-clipboard */以上のように、prism.cssとprism.jsに記載されたURLは同一なので、片一方をコピーしてブラウザのアドレス窓に貼り付けて移動する。
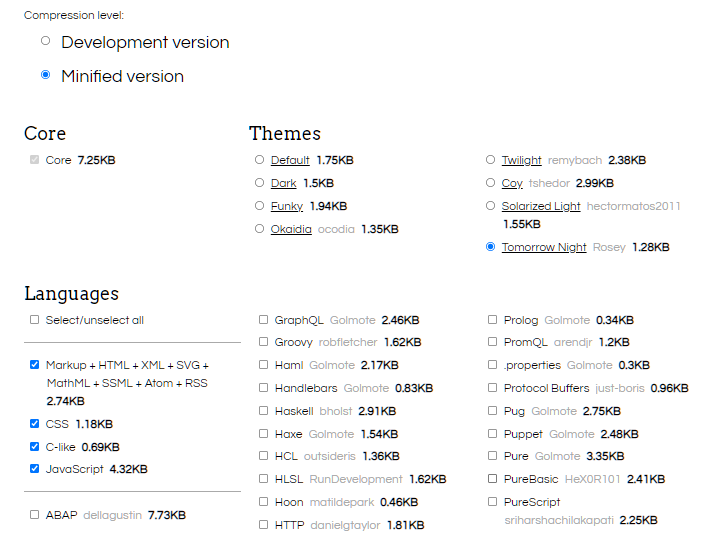
すると、前回選んだ項目にチェックが入った状態のページに遷移できる。

必要なPluginや言語を選んで、jsファイルとcssファイルをダウンロードし、既存のファイルと置換して完了。
Related Tags
