Prism.jsを使用する時はクラス名を付与する必要があるが、WordPressのブロックエディター(Gutenberg:グーテンベルク)ではhtml編集に制約がある。その場合はブロックの編集を行うことでPrism.jsのスタイルを反映させる。
WordPressのブロックエディターでPrism.jsを使用する方法
カスタムHTMLブロックで使用する方法と、コードブロックで使用する方法の2パターンある。
コードブロックで使用する方法のほうが手軽だが、カスタマイズするにはカスタムHTMLブロックで使用する必要がある。
HTMLブロックで使用する方法
① Prism.jsのインストールを行う
② WordPressの投稿画面で、+マークをクリックし、カスタムHTMLブロックを挿入する。
③ 表示されたカスタムHTMLブロックのHTMLを入力…の箇所に、prism.js用のコードを入力する。
<pre><code class="language-css">
/* ここにコードを入力 */
</code></pre>④ 色分けされたコードが表示される。
p.code-1>code {
padding: 0.2em 0.5em;
background-color: #eee;
font-size: 14px;
}
大なり小なり<>記号をエスケープする
Prism.jsでは<>をエスケープする必要がある。
エスケープツールを使用するのが簡単な方法。 https://saruwakakun.com/tools/html-escape/
コードブロックで使用する方法
① Prism.jsのインストールを行う
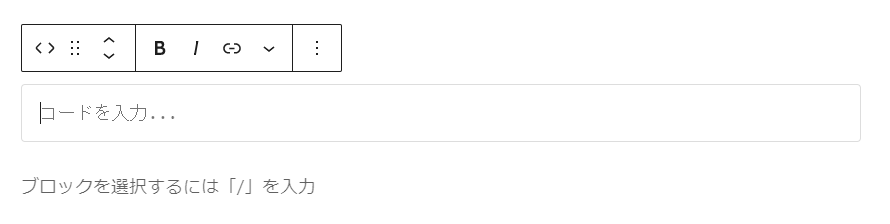
② WordPressの投稿画面で、+マークをクリックし、コードブロックを挿入する。
④ 上記③のソースコードの箇所に任意のコードを貼り付ける。

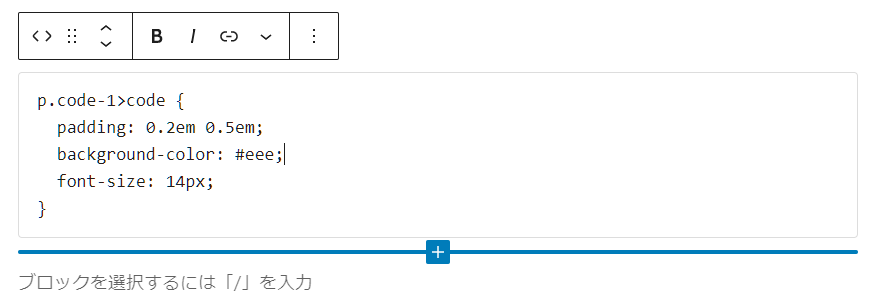
③ コードを入力…に任意のコードを貼り付ける。

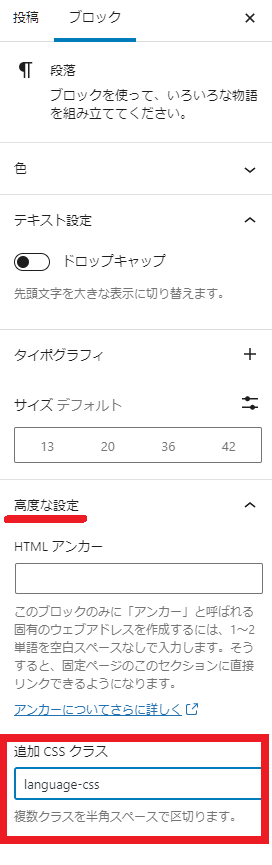
④ 右側のブロックのパネルの最下部にある、高度な設定をクリックして展開し、追加CSSのクラスに対応する言語を指定する。
例えば、CSSの場合は、language-cssと入力する。

⑤ プレビュー表示を確認すると、シンタックスハイライターが反映されていることがわかる。
p.code-1>code {
padding: 0.2em 0.5em;
background-color: #eee;
font-size: 14px;
}より詳細はPrism.jsの使用方法は、Prism.jsのクラス名一覧へ別途、列記する。
Related Tags
