WordPressにPrism.jsをインストール後、Prism.jsを使用したWebページでレイアウト崩れがあったため、cssを追記し対応した。
WordPressにPrism.jsを有効化すると表示が崩れた
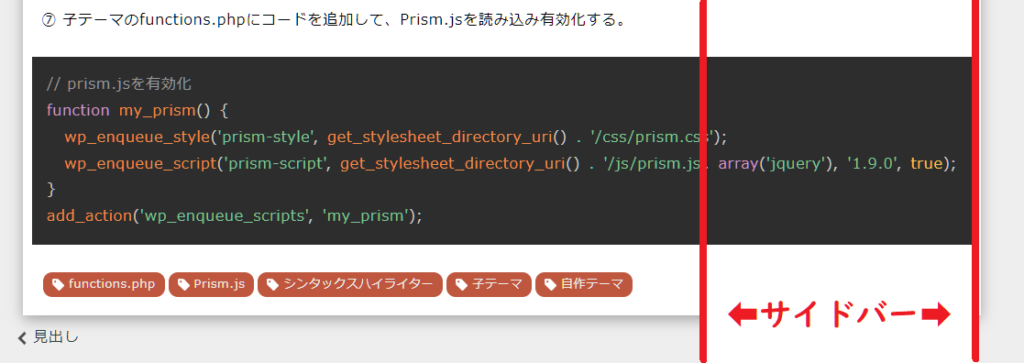
前回の投稿でWordPressにPrism.jsをインストールしたが、Prism.jsを使用したWebページでレイアウト崩れを確認した。
ハイライター(下記画像の背景が黒い箇所)が右横へ突き抜け、右サイドバーと交差してしまっている。

解決方法
この問題を解決し、コードの視認性を上げるために、下記のコードを子テーマのstyle.cssに追記した。
.language-php {
display: table;
table-layout: fixed;
width: 100%;
white-space: pre-wrap;
word-wrap: break-word;
overflow: auto;
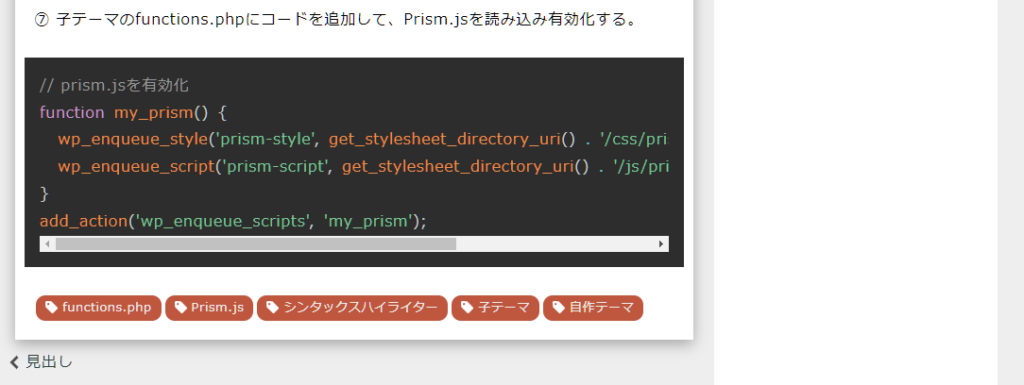
}それにより、レイアウト崩れは解消し、横スクロールも可能になった。

普遍化
php以外にも上記の対策を実施する。
.language-php,
.lunguage-html,
.lunguage-css,
.language-javascript {
display: table;
table-layout: fixed;
width: 100%;
white-space: pre-wrap;
word-wrap: break-word;
overflow: auto;
}php以外に、html、css、JavaScriptを追加。
今後、インストール言語を増やすたびに対応が必要になった。
Related Tags
