ブログにコードを掲載するときに便利なシンタックスハイライターをプラグイン無しで導入します。
WordPressにもシンタックスハイライト用のコードブロックはあるけれど、地味でわかりづらいのが難点。
<?php
echo "Hello,World!!";
?>このように、後付で背景色をつけてみたけれど、地味。paddingもない。
ではプラグインの方はと言うと、Highlighting Code Blockというプラグインはあるが、「重い」という評判があって、軽量感のあるシンタックスハイライターを探していました。
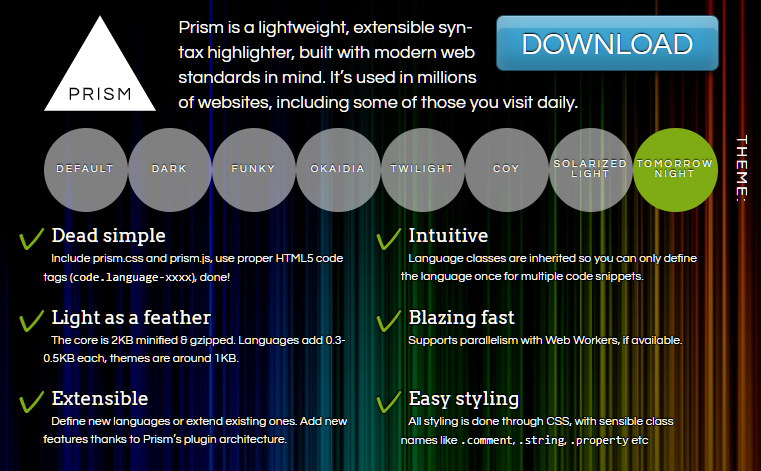
そこで見つけたのが、Prism.jsというシンタックスハイライター。
色合いも加わって見やすく把握しやすくなります。
echo "Hello,World!!";こちらのPrism.jsをWordPressへインストールします。
Prism.jsをWordPressへインストールする方法
① Prism.js公式サイトにアクセスし、右上のDOWNLOADをクリックする。

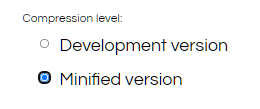
② 遷移後のページで、圧縮レベル(Compression level)を選択する。
デフォルトのMinified versionのままとする。

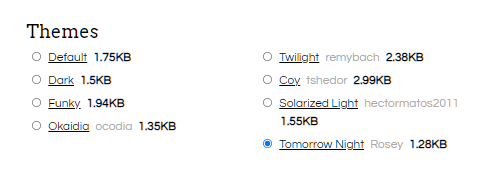
③ Themes(テーマ)を選択する。
Tomorrow Nightを選択した。

④ Languages(使う言語)を選択する。
必要な言語を選択する。
⑤ Plugins(追加機能)を選択する。
- 必須
- Normalize Whitespace
- 任意
- Line Numbers
- Copy to Clipboard Button
のちにHTML表示崩れ対策として、Keep Markupを追加した。
Normalize WhitespaceはWordPressでPrism.jsを使用するときには必須のプラグイン。コードブロックのすべての先頭と末尾の空白を削除してくれる機能を提供する。
⑥ JSファイルとCSSファイルをダウンロードして、FTPなどで子テーマにアップロードする。
有効化しているテーマ内にアップロードしないと、Prism.jsが動作しない。
⑦ 子テーマのfunctions.phpにコードを追加して、Prism.jsを読み込み有効化する。
// prism.jsを有効化
function my_prism() {
wp_enqueue_style('prism-style', get_stylesheet_directory_uri() . '/css/prism.css');
wp_enqueue_script('prism-script', get_stylesheet_directory_uri() . '/js/prism.js', array('jquery'), '1.9.0', true);
}
add_action('wp_enqueue_scripts', 'my_prism');Related Tags
