WordPressの記事編集画面に本番表示用のCSSを読み込んで、同じスタイルを当てることができる。プレビューへ移動しなくても表示確認が行えるようになり、作業効率がぐっと向上する。
CSSが適用されたブロックエディターの編集画面
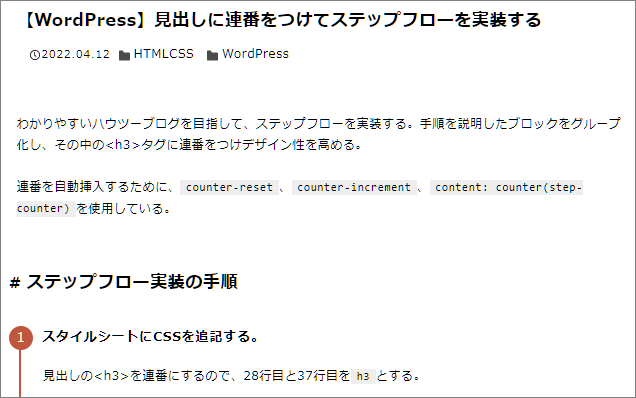
たとえばこちらの記事。
ステップフローを実装するための手順を説明している記事です。
ブラウザ表示では、見出しや色合いなどのスタイルが適用されていることがわかります。

そして同じ記事の編集画面が下の画像。編集画面にも同じようにスタイルが適用され、見出しやステップフローが本番と同じ見た目・色合いになっている。

実装手順
記事編集画面にCSSを読み込む方法はいくつかありますが、CSSの記述が簡単な方法で実装することにする。
ただし、読み込むCSSファイルは子テーマに設置する。
functions.phpにコードを記述する
今回は親テーマのfunctions.phpに、ブロックエディタ用のスタイルを読み込むためのコードを記述する。
/**
* ブロックエディタ用スタイルの読み込み
*
*/
add_action('after_setup_theme', function () {
// ブロックエディタ用スタイル機能をテーマに追加
add_theme_support('editor-styles');
// ブロックエディタ用CSSの読み込み
add_editor_style();
});
子テーマのディレクトリにエディター用スタイルシートを格納する
editor-style.cssを作成し、ブロックエディタの編集画面に追加したいスタイルを記述する。
次に、編集したeditor-style.cssを子テーマのディレクトリに格納する。
- themes
- 親テーマ
- 子テーマ
- css
- editor-style.css //ここに格納する
- style.css
- css
CSS記述のルール
作成したeditor-style.cssは、通常のCSSのようにスタイルを書き込むことができる。編集画面用のクラス名の宣言は不要。
なぜなら紹介した方法では、エディタースタイル内の body { … } を、editor-styles-wrapper { … } に自動的に書き換えてくれるためである。
また、親テーマや子テーマのstyle.cssをeditor-style.cssに貼り付けなければ編集画面がブラウザ表示と同じにならないが、投稿を装飾しているソースコードのみ貼り付ければ良い。
コピー&ペースト推奨:見出し、リスト、引用、など…
ただし、一部のスタイルは記事投稿画面には反映されないので留意しておく必要がある。
WordPress.org
Home / Team Handbook / ブロックエディターハンドブック / 開発ガイド / テーマ / テーマサポート
Related Tags
