WordPressブロックテーマでテーマファイルエディターを表示させる方法
WordPress5.9より実装されたブロックテーマを有効化していると、カスタマイザーに追加CSSが表示されない。スタイル記述先として、サイドメニューにテーマファイルエディターへのリンクを表示させる方法。
ブロックテーマでは追加CSSを入力できない
WordPress5.9からリリースされたTwenty Twenty-Twoを有効化していると、ダッシュボードの外観にテーマとテーマ用のエディターしか表示されない。
こちらのエディターはFSE用のエディターで、CSSの記述はできない。

このように、カスタマイザーを呼び出すことができないため、追加CSSを入力することもできない。
サイドメニューにテーマファイルエディターへのリンクを表示させる方法
/**
* Add an Appearance sub-menu link to Additional CSS.
* ver5.9.0
*/
function nendebcom_add_custom_css_submenu() {
add_submenu_page(
'themes.php',
__( 'Additional CSS' ),
__( 'Additional CSS' ),
'edit_theme_options',
admin_url( 'customize.php?autofocus[section]=custom_css' )
);
}
add_action( 'admin_menu', 'nendebcom_add_custom_css_submenu' );
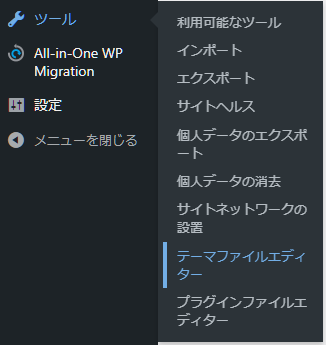
ツールの中に、テーマファイルエディターが表示された。

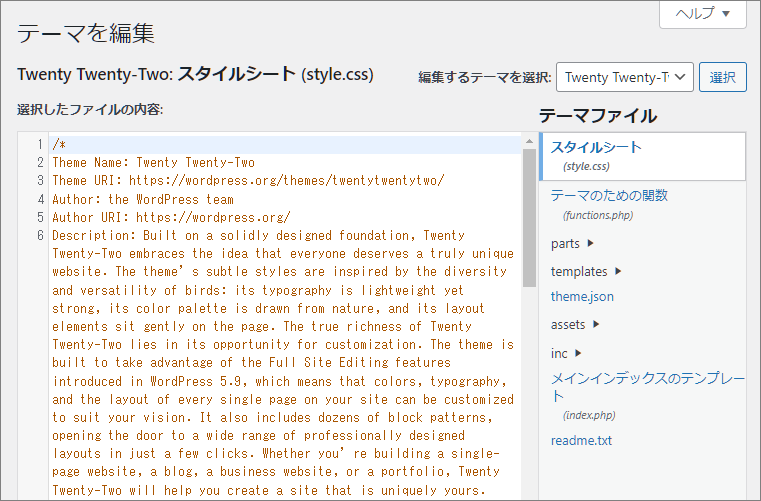
テーマの編集もこのとおり。

テーマファイルエディターのURL
テーマファイルエディターのURLを直接ブラウザに叩いても良さそう。
- テーマファイルエディターのURL
- https://XXXXXX/wp-admin/theme-editor.php
参考
WordPress5.9 新デフォルトテーマ Twenty Twenty-Two と フルサイト編集(FSE) をチェックしています
https://nendeb.com/1113
Related Tags
