WordPress投稿をカスタマイズするために、独自に設定したクラス名とCSSの記述の一覧。
記述先はsunakoto-child。
使用方法
- WordPressの投稿画面を表示する。エディターはブロックエディターのGutenberg(グーテンベルク)とする。
- スタイルを適用したいブロックを選択する。
- 右側のパネルの
ブロックタブを選択する。 -
高度な設定をクリックして展開し、追加CSSクラスにクラス名を記述する。
クラス名一覧
コードブロック
code-1
インラインコードの内のテキストを装飾する。<p>と<ul>と<ol>内の<code>~</code>で有効。
p.code-1>code,
ul li code,
ol li code {
padding: 0.1em 0.5em;
margin-top: 0.1em;
margin-bottom: 0.1em;
background-color: #eee;
font-size: 14px;
}code-2
コードブロックを装飾.wp-block-code.code-2>code {
display: block;
white-space: pre-wrap;
overflow-wrap: break-word;
padding: 30px 20px;
background: #000;
color: #fff;
}画像ブロック
bg-dark
画像ブロックに枠線と影をつける。

.wp-block-image.bg-dark {
box-shadow: 2px 2px 4px gray;
border: 1px solid #000;
}リストブロック
list-ol
- リスト
- リスト
- リスト
- リスト
.list-ol {
counter-reset: number;
list-style-type: none;
padding: 0;
margin: 0;
}
.list-ol li {
position: relative;
margin: 0.5em 0 !important;
padding-left: 1.8em;
}
.list-ol li:before {
counter-increment: number;
content: counter(number);
background-color: #2A403A;
color: #fff;
position: absolute;
font-weight: bold;
font-size: 14px;
border-radius: 50%;
left: 0;
top: 0.2em;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
}list-ul
- リスト
- リスト
- リスト
- リスト
.list-ul {
list-style: none;
padding: 0;
margin: 0;
}
.list-ul li {
position: relative;
margin: 0.5em 0 !important;
padding-left: 25px;
}
.list-ul li:before {
background-color: #2A403A;
position: absolute;
content: '';
top: 0.9em;
left: 0.5em;
width: 7px;
height: 7px;
border-radius: 4px;
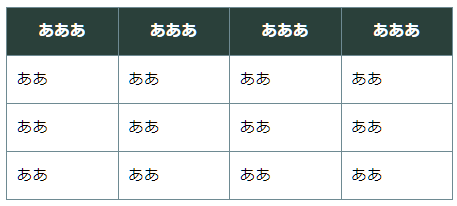
}テーブルブロック
tabel-base

.wp-block-table.tabel-base table {
border-collapse: collapse;
}
.wp-block-table.tabel-base th,
.wp-block-table.tabel-base td {
border: solid 1px #6E8A92;
padding: 10px;
font-size: 15px;
}
.wp-block-table.tabel-base th {
background-color: #2A403A;
color: #fff;
}Related Tags
